解像度、ピクセルって何?
スマートフォンのカメラ機能も向上し、1000万画素~2000万画素の高解像度の写真を簡単にしかも気軽に撮ることができます。
そして、多くの人が、スマホで撮った高解像度の写真(画像)をインスタグラムやFacebookなどにアップし、楽しんでいるでしょう。
ちなみにスマホ・ディスプレイの解像度、カメラの画素数、撮った写真画像の解像度、Facebookにアップできる画像の解像度などの関係ってわかります?
解像度 20×20px の画像解像度イメージ
![]()
画像の基本的なことがわかるとデジカメやスマホで撮る写真も、より綺麗に撮れるかも。
さらに画像編集も気軽にでき、インスタグラムやFacebookへ最適な画質で投稿できもっと楽しくなるかもしれません!
画像に関する基礎・基本
まず、画像の基礎・基本について説明します。
画素とピクセル
画素とは、デジタル画像を構成する色情報の最小単位の点です。
画素のことをピクセル(px:Pixel)とも言います。
画像は、点、すなわち画素の集まりであり、この数が画素数です。
例えばスマホのカメラ機能として2300万画素だったら、2300万個の色情報を持つ写真を撮ることができると言えます。でも2300万個の色情報ってどのくらい?きれいなの?となってしまうかも。
解像度とは
解像度とは、スマホおよびパソコンのディスプレイや画像の精細さ・きめ細かさを表す尺度です。
ディスプレイや画像は、画素で構成されており四角形です。そのサイズを横の数と縦の数で表し、その積が画素数です。一般的にこの画素数が大きい程、高精細と言われます。
例えばスマホに2300万画素のカメラ機能付きとした時、
そのカメラで撮れる画像の解像度は、横:約5500ピクセル × 縦:約4200ピクセル = 約2300万画素です。
画素と解像度のイメージ
画素と解像度のイメージを文字「A」で表します。
<画素のイメージサンプル>
20×20ピクセルの白紙画像に「A」を入力し表示しています。
一見、きれいな文字「A」に見えています。
白紙画像(20×20ピクセル)が見易いように背景を水色にしています。

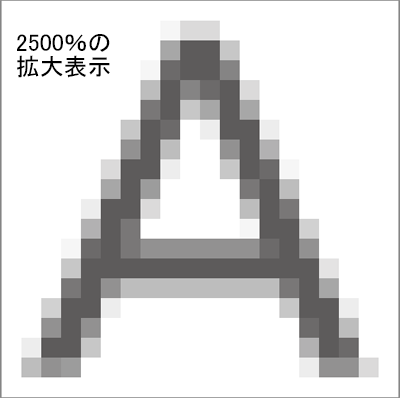
25倍に拡大表示

25倍に拡大表示するとギザギザが見えます。
このギザギザ(四角形)の一つ一つが、画素、すなわち文字「A」を構成する点です。
このサンプルは、解像度20×20px = 400画素の画像です。
この解像度の上げる(数値を大きくする)と、より鮮明な文字に見え、拡大表示しても滑らかな文字に見えるでしょう。
JPEGとは
JPEGとは、画像データを保存するフォーマットの一つであり、圧縮するための方式・規格です。
この方式で保存された画像データをJPEGファイルなどと呼ばれています。
このJPEGのメリットは、圧縮により画像データのファイル容量を小さくでき、
さらに圧縮度合いが指定できファイル容量と画質をコントロールできることです。
デメリットとして非可逆圧縮を用いているため画像編集を繰り返す(保存)と少しづつ画質低下になってしまうことです。
JPEG形式ファイルは、画像の使用目的に応じ圧縮度合いにより画質とファイル容量をコントロールできるため、デジカメやスマホの画像データ記録形式として多く使用されています。
画像編集の基本:解像度の違い
スマホで簡単・気軽に写真を撮れます。それも1000万画素~2000万画素の高画素の写真です。
もちろんデジカメでもそれ以上の高画素の写真も撮れます。
さて、この高画素の写真画像とスマホやパソコンのディスプレイの解像度の違いはどの位あるのでしょう?
スマホとパソコンのディスプレイをサンプルとして違いを見ます。
<スマートフォン F-01Jの仕様>
・ディスプレイサイズ 約5.5インチ
・ディスプレイ解像度 1080px × 1920px
・スマホカメラ 約2300万画素
・撮影画像解像度 5520px × 4140px(最大サイズの設定)
・画像記録形式 JPEG形式
<パソコン用23インチディスプレイの仕様>
・ディスプレイ解像度 1920 × 1080px
<2300万画素の写真画像とディスプレイの解像度の違い>
上述の解像度(赤字)を見ると次の順に大きくなっています。
<1位>スマホ撮影画像解像度 5520px × 4140px = 約2300万画素
<2位>スマホ・ディスプレイ解像度 1080px × 1920px = 約200万画素
<2位>パソコン・ディスプレイ解像度 1920px × 1080px = 約200万画素
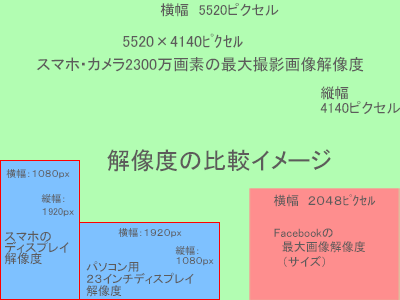
すなわちスマホで撮った画像の解像度は、スマホやパソコンのディスプレイ解像度よりはるかに大きい事を意味しています。その解像度の比較イメージを下図に示します。
<解像度の比較イメージ・サンプル>
緑色部分:スマホ・カメラ撮影の画像
青色部分:スマホおよびパソコンのディスプレイ
赤色部分:Facebookの最大画像の幅

スマホで撮影したサイズの大きな画像を見る時には、スマホ本体(実際はアプリかな?)で画像サイズを縮小し見易くしています。逆に画像サイズが小さい時、そのままもしくはディスプレイ画面サイズに合わせ拡大表示するアプリ(?)があるかもしれません。そんな時、画像がぼやけて見えてしまうでしょう。
FacebookなどSNSでは、自動的に解像度が調整される(はずな)のであまり意識する必要はないのですが、最適な画質で掲載したいのであれば予め縮小などの画像編集加工をしておいた方が良いでしょう。
またSNS以外の一般的なサイト(Html作成)では、画像解像度の自動調整は無いので画像解像度を意識する必要があるでしょう。
画像の解像度とディスプレイの解像度
前述のとおりSNSなどであれば掲載画像の解像度は、自動的に調整されるため、あまり意識する必要はありませんが、一般的なサイト(HTML等使用)では、ディスプレイ解像度に合わせサイズ縮小などの画像編集加工が必要になります。
画像編集加工しない場合、表示の問題や画像容量大などの影響がでてしまいます。なおHTML記述等により縮小し表示はできるでしょうが、画像容量大の影響(転送量・転送時間)はあるはずです。
WEB掲載の一般的な画像サイズ
WEBサイトの掲載画像の横幅サイズとしては100ピクセル~600ピクセルが一般的です。
サンプルとして横幅600ピクセル、300ピクセル、100ピクセルの画像を表示します。
パソコン用ディスプレイで見ると画像サイズとのイメージがわかると思います。
なお、スマホやタブレットで見ると縮小されて見えます。
■横幅600ピクセル

■横幅300ピクセル

■横幅100ピクセル

上記画像は、デジカメ撮影画像 4608ピクセル×3456ピクセルの解像度を画像編集ソフトにより縮小加工し画像容量も小さくなっています。
一般的なサイトを作成・運営・管理する場合、画像の基本的な知識や、画像編集加工の知識が必要と思われます。特に画像編集加工では、画像サイズ縮小、切り抜き・トリミング操作は最低限必要でしょう。
JPEG形式ファイルについて
前述のとおりJPEGファイルのデメリットとして画像編集の保存を繰り返すと画質劣化の要因になります。保存の繰り返しを避けるかオリジナルファイルからの画像編集がお薦めです。
